
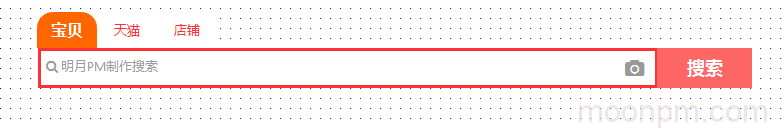
如上图所示,一个放大镜文字搜索图标,一个图片搜索图标,两个图标我们不用图片,而是用web字体。那么,我们就需要电脑里下载到对应的字体,且我们要保证Axure里面可以调用到这款字体。什么字体?fontawesome字体。具体下载,配置,和使用制作教程流程如下:
1.下载安装并配置fontawesome字体
(1)字体:fontawesome-webfont.ttf
(2)CSS链接:见附件
下载完成后,鼠标点击 fontawesome-webfont.ttf 字体文件,点击安装。
注意:
一般在字体配置完成后,再开启软件,软件才能调用到已经安装的系统字体。所以,安装好此字体前需要先关闭Axure软件。
安装好字体后,打开Axure软件,配置调用电脑里安装的字体文件。
2.Axure配置调用fontawesome字体
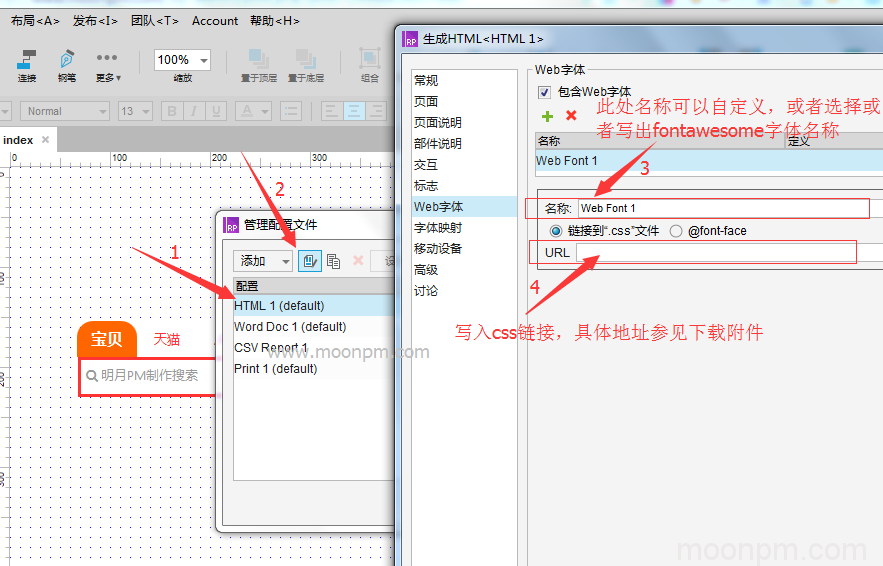
点击【发布】,【更多生成器和配置文件】,【HTML1(default)】,点击编辑图标,选择web字体。
自定义名称,选择链接到css文件,
输入RUL:http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css 确定,关闭。
如下图3标示,写入我们刚才下载好的那款字体名字或者自定位名称。下面URL出写上CSS的具体地址。则,配置调用完成。
3.使用字体
一个放大镜搜索字体一个图表搜索字体哪里来?从相关图表库里
1.打开图标列表网址 http://fortawesome.github.io/Font-Awesome/cheatsheet/
选择中意的图标,复制图标 复制图标 复制图标(自己测试,是右键复制图标才能用,直接提示的复制,复制图标似乎不能用,这个自己可以实测)
2.下载 FontAwesomeV4.1.0_8.rplib 部件库,打开Axure RP,载入 FontAwesomeV4.1.0_8.rplib 这个部件库,在部件库里面直接查找部件即可。
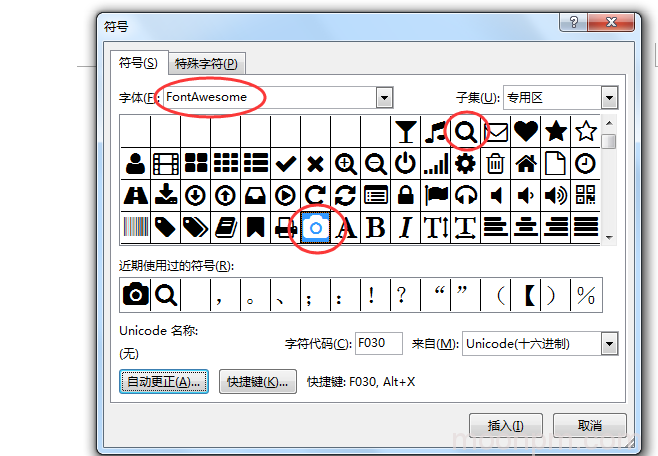
3.我们也从Word文档里面取素材,打开一个新的Word文档,右键选择【插入符号】,选择fontawesome字体,然后即可找到一个搜索图标一个相机类型的小图标。如下图,在Word文档中,图标文字符号的选择

选择插入Word文档后,将两个图标符号字体复制粘贴到Axure即可。
4.开始设置图标字体
(1)设置图标文字提示
选中文本框,属性,隐藏边框,设置文字提示,粘贴放大镜小图标,空格,输入想要的文字
注意:然后还要设置 文字提示样式。选中,在右边属性处(因为这个字体是在文本框中),点击【提示样式】设置,选择字体,fontawesome(需要写出来,可能下拉三角选择不出来)
(2)设置图片搜索图标
粘贴图片图标放入到Axure设计界面,发现不能正常显示。这时需要选中图标后设置字体样式:fontawesome,在设计的界面中选中之,直接设置选择字体样式即可。
选中字体宽:20PX 高:18PX 设置没用,就是一个字体,调整其大小,需要选择字体大小调整,18PX,即可
生成的html,原型文件后
说明:要想正常显示
1.Internet网络连接正常
2.复制时候,检查下前后是否有空格,有空格记得删除
3.设置的地址访问正常
比如,设置的网址能正常访问,图标才能正常显示。本链接由一个已经更新为3个如下:
字体链接1:
https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css
字体链接2:
https://fonts.axure6.com/fontawesome/5.7/pro/css/all.min.css
字体链接3:
http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


