第1讲-准备工作与注意事项
(1)Axure下载安装汉化破解增强
(2)三种文件 .rpprj .rplib .rp
(3)文件,文件自动备份,恢复自动备份
(4)Axure操作面板:
画布,
功能区,功能区可以左右拖拉变大变小,点击上下折叠,点击功能板块左上角可以弹出变大,进行查找预览。
也可以关闭功能区。
功能板块关闭后,视图,重置视图,恢复原状。视图,功能区可以局部恢复刚才关闭的小板块。
第2讲-页面布局与项目结构
(1)页面布局
顶部,底部,左侧,右侧。
最新的Axure8将底部的页面设置取消,也转移到右上角的原件设置功能区。点击画布空白区域,选中页面,则可以在右上角功能区对页面背景等设置。(类似设置原件一样)
(2)项目结构
用XMIND罗列出页面架构,页面的层级关系和页面的内容点。
(根据此项目结构,去设计原型)
第3讲-页面与元件库
(1)页面基本介绍
增删移改层级
(2)原件基本介绍
原件大小,原件形状,原件复制Ctrl+c+v=Ctrl+d 原件旋转, 原件颜色,等属性
各类原件简介,比如【标记原件】中的【页面快照】,可以调取其他页面,变成缩略图在此显示。
标记原件可以用于画流程图,给页面做标记解释等
(3)元件库基本介绍
default元件库:都是矢量图,图标,不会失真
icon图标元件库:一般的弹出来也不好找。建议搜索精简图标(带归类),安装后好查找
flow元件库:流程图的规划与设置
第4讲-查看原型
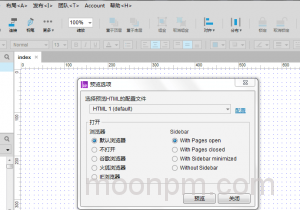
1.预览(F5)
发布,预览选项,可以选择浏览器
可以设置工具栏:开启页面列表,关闭页面列表,最小化工具栏,不加载工具栏等

2.在线共享发布(F6)
左侧工具栏可以评论。
share.axure.com 登录后,在服务器中进行rp文件的管理,新增,删除,重命名等。
3.生成HTML文件(F8)
生成本地文件,可以本地打开index.html进行全局的本地浏览。
4.安装浏览器插件
有工具栏的页面在Google浏览器里就需要下载插件。但是Google一般打不开.
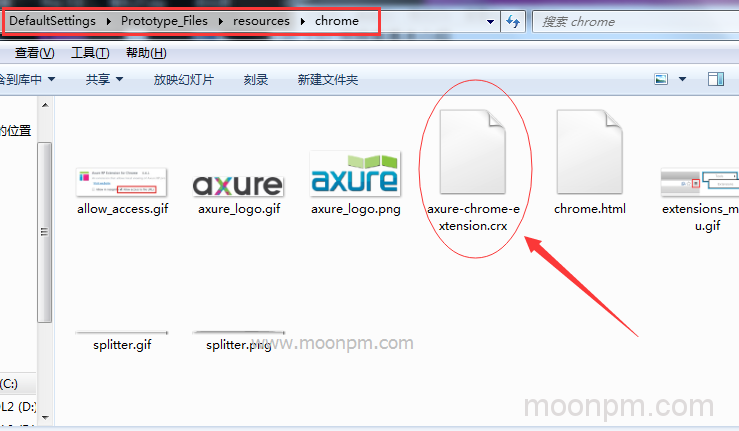
其实生成的本地HTML文件 resource文件夹里面自带的有这个插件。
插件名称:axure-chrome-extension.crx
插件地址:C:\Program Files (x86)\Axure\Axure RP 8\DefaultSettings\Prototype_Files\resources\chrome
具体位置和文件如下图所示:

当然也可以通过其他渠道下载,比如:Axure RP Extension for Chrome(Axure RP谷歌核心浏览器扩展插件)下载与安装!
第5讲-原型尺寸与自适应视图
详情参见:原型尺寸一般多大?怎么设置原型自适应视图?(Axure教程5)
第6讲-页面设置
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


