一.动态面板滚动特性
案例:手机APP滚动查看内容
效果:滚动效果图如下:

步骤:
1.导入三个图片原件,导入三张图片,分别拿微信的顶部导航,内容,底部导航作为三张案例显示图片。
2.全选,设置,统一宽度360PX(默认带自适应高度),底部导航放置在底部为640PX位置处,减去顶部和底部导航高度,内容显示区域设置高度为512PX。页面整体居中。
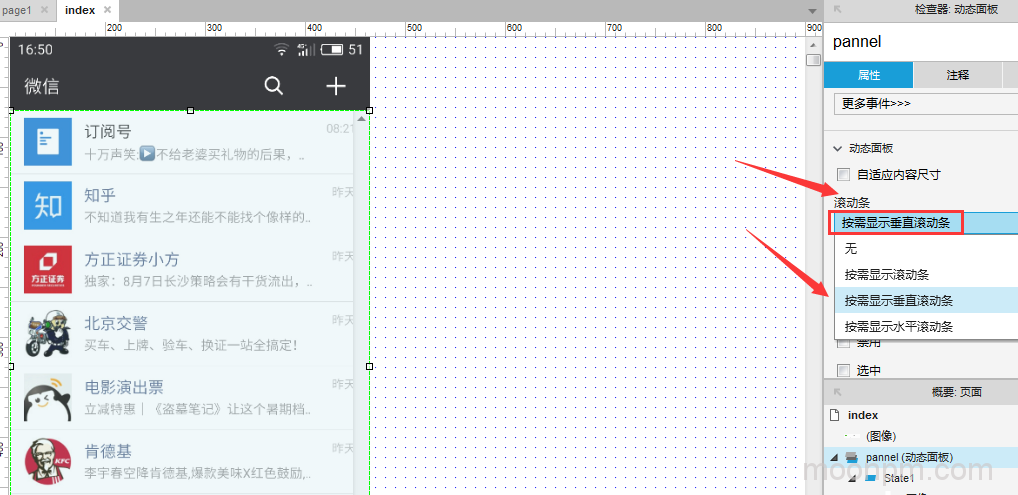
3.内容显示区域右键转换为动态面板。然后交互设置滚动条,如下图

注意
(1)不设置滚动条,电脑端是没有滚动条显示且不能上下滚动的。
(2)以上设置完成后,手机端访问会很小。因为没有设置适配。
按照以上设置,设置完毕,此课件原型演示地址:https://zj1eu4.axshare.com/
二.动态面板的拖动特性
案例:
1.按钮(动态面板)的水平拖动
2.矩形(动态面板)的任意拖动
3.按钮(动态面板)的水平拖动,带跟随的按钮拖动
1.水平拖动案例
如下图所示,我们要做的演示案例,拖动效果效果图:

怎么做?
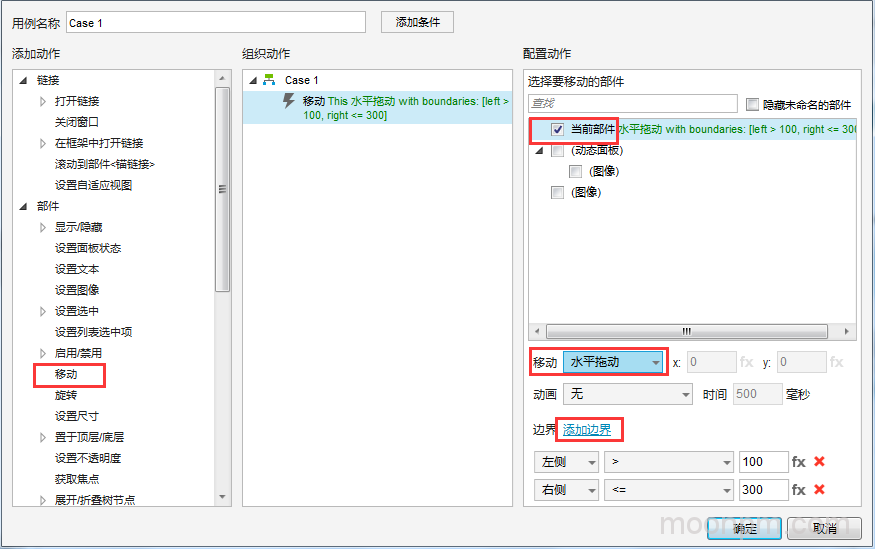
添加以上两个图片,将小图片转换为动态面板。设置交互:【拖动时】,【移动】,【当前面板】,选择【水平拖动】,添加边界:左侧>=100px,右侧<=300(底部图片的左右边界),则设置完毕。具体如下图所示:动态面板拖动设置步骤图

2.自由任意拖动案例
如下图所示,我们要做的演示案例,任意拖动案例效果图:

导入一样大图,在导入一张小图,转换为动态面板,然后设置动态面板样式,导入背景图(一个蓝色小点),选择重复图像。则两个原件设置完毕。(为了设置方便,将其位置X,Y轴的坐标值调整为整数)。然后设置交互
选中动态面板,设置交互【拖动时】,【移动】,【当前文件】【拖动】(代表任意方向),添加边界:
左侧:>=400
右侧:<=800
顶部:>=100
底部:<=500
任意方向拖动设置,具体和上面的水平方向拖动设置,除了边界和拖动方式选择的不一样。其他的都类似,可以参考水平拖动设置流程图即可。
3.拖动且跟随拖动案例
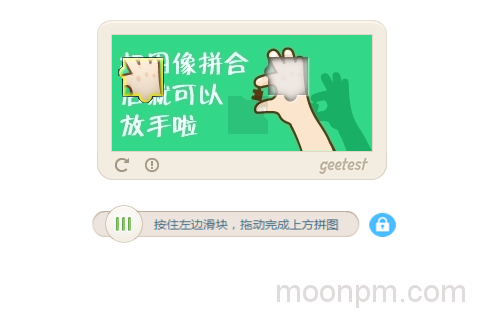
此处主要有拖动验证码类的效果。如下图所示,我们要做的演示案例,跟随拖动案例效果图:

怎么做?
原件想要被拖动,就要放到拖动面板中。
上面的两个图片,都选中然后转换为动态面板,设置隐藏,等待鼠标移动到下方的拖动按钮时候在显示出来。
然后,设置下方的拖动按钮。选中按钮转换为动态面板,起个名字(sider pannel)。然后设置交互
交互1:拖动面板在鼠标移入时,显示上方的puzzle 面板。
拖动面板在鼠标移出时,隐藏上方的puzzle 面板。
交互2:拖动面板拖动时,【移动】,【当前原件】,选择【水平移动】,添加左右【边界条件】
左侧:>=920
右侧:<=1170
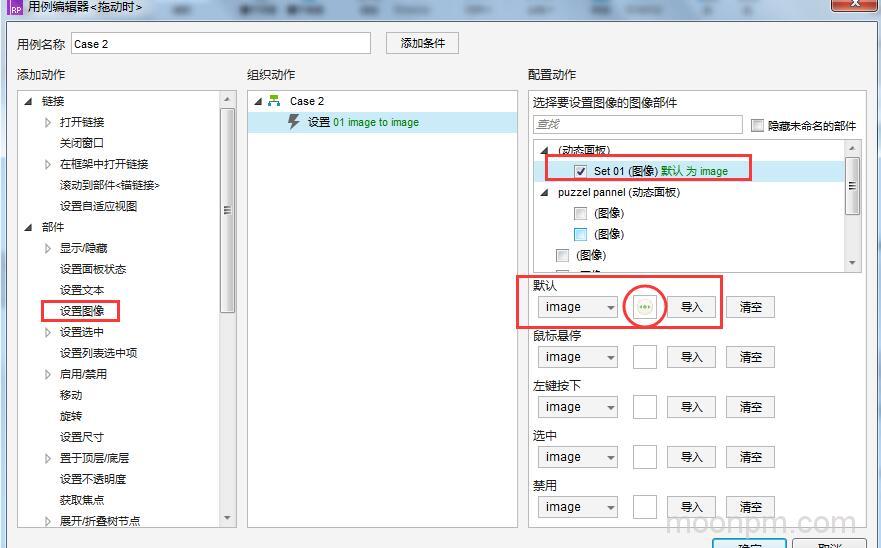
交互3:拖动面板拖动时,【设置图像】,选择当前slider pannel 导入另一张图片。(水平方向箭头图片)
拖动面板拖动结束时,【设置图像】,选择当前slider pannel 导入原来的图片
这个可能遇到的较少,就讲解一下,如下图:拖动时设置图像步骤

交互4:跟随拖动
有两种实现方式,一种在原来的拖动事件上继续拖动。一种设置跟随。
如果继续拖动,在原来的基础上,添加拖动,选中,上面面板中的小图片puzzle,水平拖动,设置边界
这个时候,边界有点特殊,需要注意,
(1)一是下方的滑动图片比上方这个跟随图片puzzle窄了8个像素。所以上方的左右边界要左右分别宽4个PX。
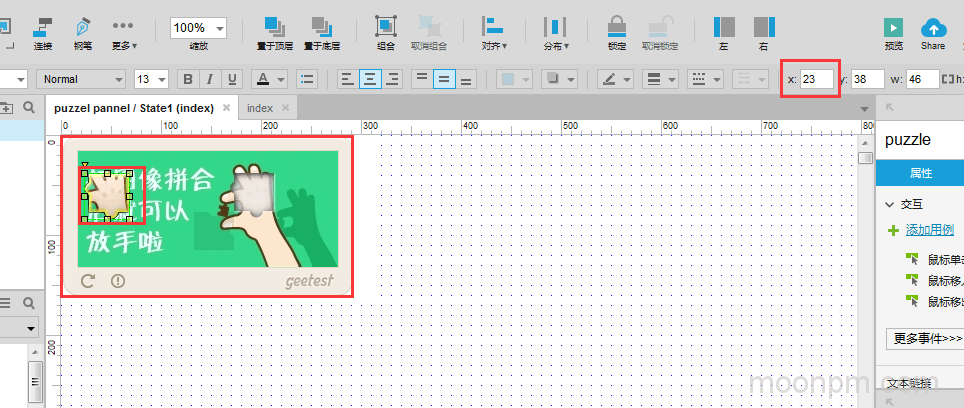
(2)上方puzzle图片的实际位置在动态面板里的状态里,其实际位置坐标应该从动态面板状态里的实际位置坐标为准。而不是表现在界面上的位置坐标。(如果按照显示的首页的坐标来会出现跟随异动的图片看不见问题)实际位置如下图所示:

也就是说不是
左侧:>=916
右侧:<=1174
而是:
左侧:>=(23-4=19)
右侧:<=(316-46+4=274)即是背景大图的宽度,减掉小图的宽度,其实精准一点也可以减掉小图宽度的一半。
至此,设置交互完毕。
附:
以上三类动态面板的拖动交互演示原型:https://9dlitc.axshare.com/index.html
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


