本文导读:
一.公式 公式的格式
二.变量
1.局部变量 案例:数量的自增与自减 2.全局变量 案例:页面之间数据的传递
下面开始我们的表演
一.公式
很简单,Axure中随便拖入一个文本,鼠标单击时设置值。FX,打开,即可以到达输入公式和函数的界面。
格式:[[]] 双的方括号。
执行原理:里面输入数学公式,可以执行数学运算。方括号外边的字符串自动连接。
本段完。
二.变量
1.局部变量:
案例场景:购物车的点击“+”“-”按钮的数值的变化:
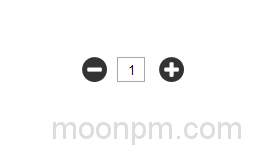
场景效果图:

1.原件准备:
axure中,选择icons部件库,搜索输入“cir”即可找到“+”“-”号图标,然后中间放入一个文本框,数字写1.则基本原件组合完毕,下面开始设置交互
2.设置交互:
选中+号,鼠标点击时【设置文本】文本的值为【n+1】,
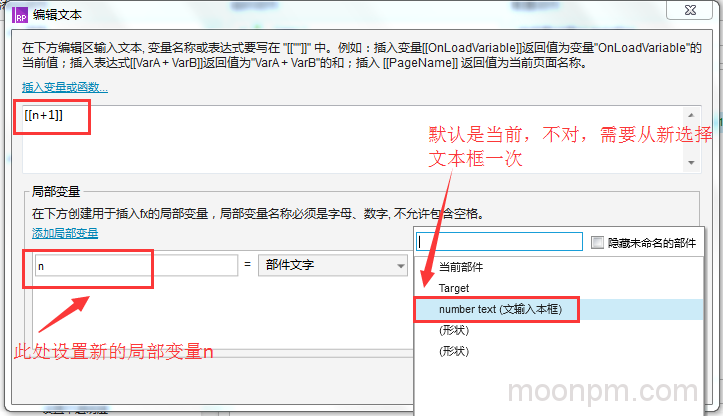
如下图:FX打开后,底部设置局部变量:n,并选择文本框的名称,意思是文本框中文本信息赋值给n。而设置的公式是fx=n+1。则,设置完毕。

“-”号的设置类似之。可以又起了一个临时变量名称“m”。只能控制当前页面添加的变量对应的上面的公式,其他地方的都控制不到。(点击插入变量和函数也能看到,只能看到当前页面的设置的局部变量的名称,其他的设置的看不见。)
交互原型演示:https://n3cg7h.axshare.com/
2.全局变量:
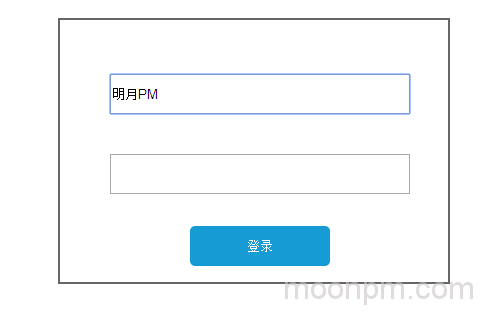
案例场景:登录面板,和点击登录后的登录欢迎提示页面。如下图:
(登录时输入用户名,欢迎提示页面会通过全局变量获取到用户名。)


1.创建全局变量
Axure中,【项目】,【全局变量】,【创建变量】 起个名字,比如username。则创建全局变量完毕。
2.全局变量获取值
以登录框为例,用户名登录按钮,【文本】,【文本改变时】,【全局变量-设置变量值】
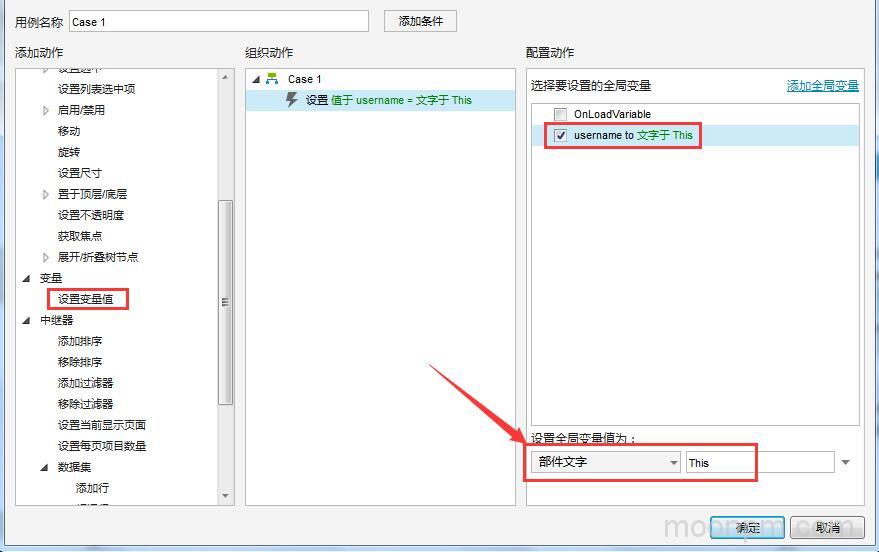
如下图,选中username全局变量,设置全局变量值为“部件文字”“this当前文本的”,即可。

3.从全局变量中调用值
场景:在点击登录的时候打开新的页面,新页面在载入时有提示语。此处可以设置
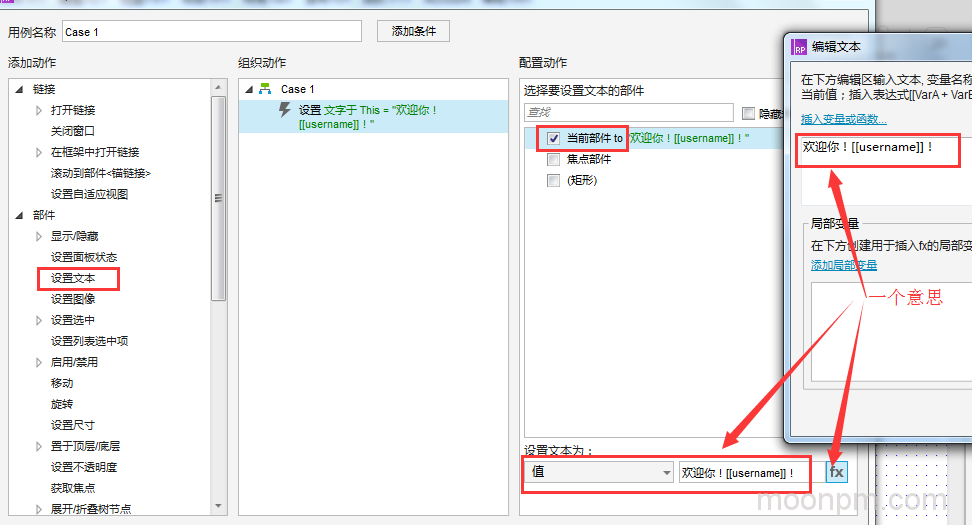
登录成功的欢迎页面,【页面载入时】,【设置文本】,写出变量名称,则就会自动调用全局变量值
文本框属性:(文本框中输入变量,就会自动读取,其他的字符串自动连接,当然要按照标准输入,比如带双中括号)
如下图:具体的调用全局变量值的设置步骤:

至此,全局变量的再此处应用场景案例已经讲解完毕
原型:https://o0r8fj.axshare.com/
附:变量的总结说明
1.变量的定义
(1)变量是数据的载体,也可以将其比作容器。【存储数据的容器】
(2)变量必须先进行命名【创建】,我们能够把程序中准备使用的一段数据复制给一个变量名称【写入】。并且可以通过变量名称获取变量中保存的数据【读取】
2.变量的命名规则
(1)变量名称必须以字母或者下划线打头,名字只能由字母,数字和下划线"_"组成
(2)变量名称的长度不得超过25个字符
(3)变量名称在有效的范围内必须是唯一的。有效的范围就是引用变量可以被程序识别,使用的的作用范围。
(4)变量名称不能是系统中的关键字。例如:name,text,this等。
3.变量的种类
(1)局部变量:作用与某一个值的运算的过程。在某一个公式的编辑界面中创建,写入和读取。主要用于获取目标内容参与公式运算。
(2)全局变量:作用于整个原型项目,可以在任何页面的任何位置上对变量进行写入和读取。
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


