本文通过两个案例,来具体解读Axure中其图片的交互与形状原件的交互的基本设置
交互样式的设置,选中与禁用状态
案例1:变换样式的按钮
案例2:切换选中状态的按钮
案例3:启用与禁用按钮
为什么将图像与矩形放在一起讲解呢?因为它们两个性质是基本相同的!
图形和矩形 其交互样式都有基本相同的四种:1.【鼠标悬停时】 2.【鼠标按下时】 3.【选中】 4.【禁用】
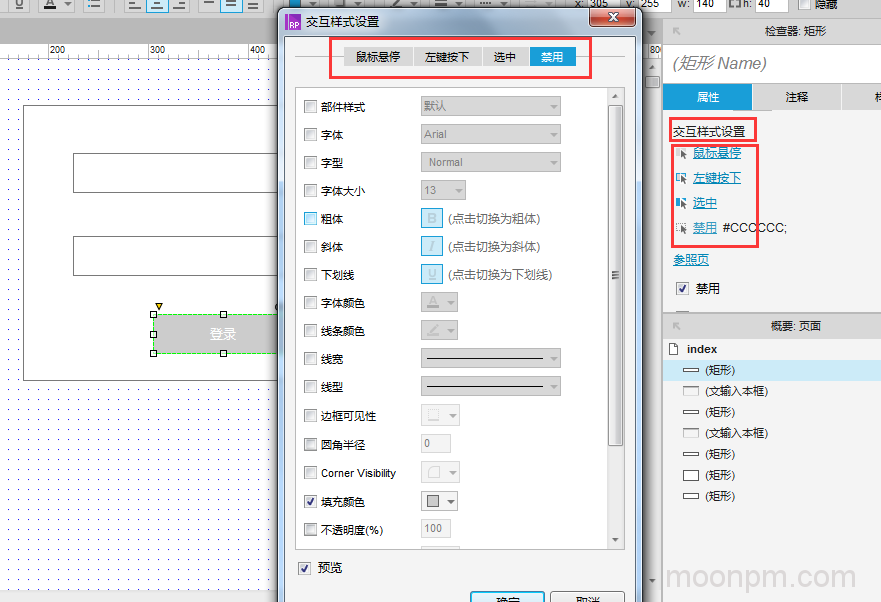
矩形四种交互样式的交互样式设置界面如下:

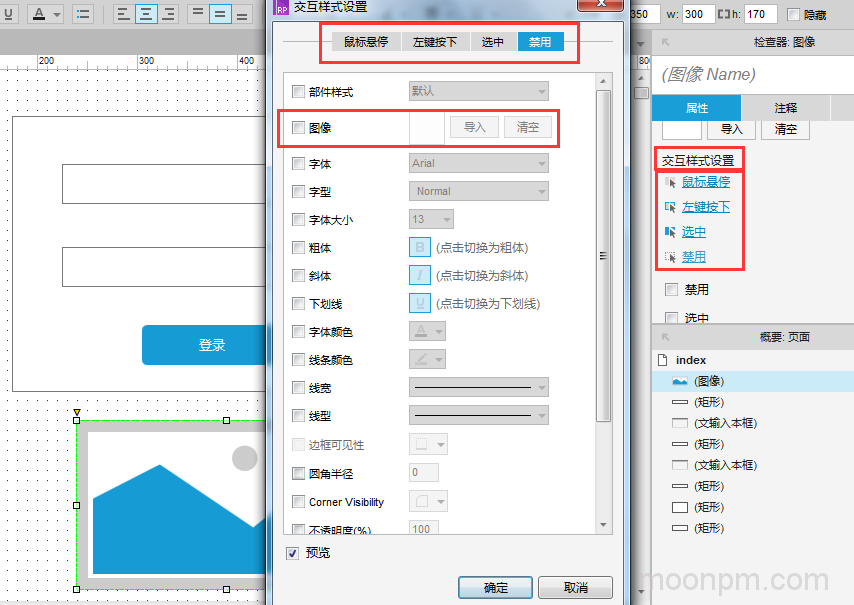
图形的交互样式设计界面如下:

对比我们可以发现,矩形和图形的交互样式设置基本相同!
1.图形比矩形在四大交互样式里多了一个“导入图像”的小功能,其他的都一样。
2.矩形比比图像多了一大交互就是"参照页"(以前的Axure版本称为“引用页面”)
其实就是给矩形添加了一个点击打开对应页面的交互,在做流程图的时候可以直接点击节点,方便打开对应页面参考。
下面明月PM带你开始我们的实战演练表演:
一.“鼠标移入时”与“鼠标按下时”交互样式案例演示
1.案例和案例效果图
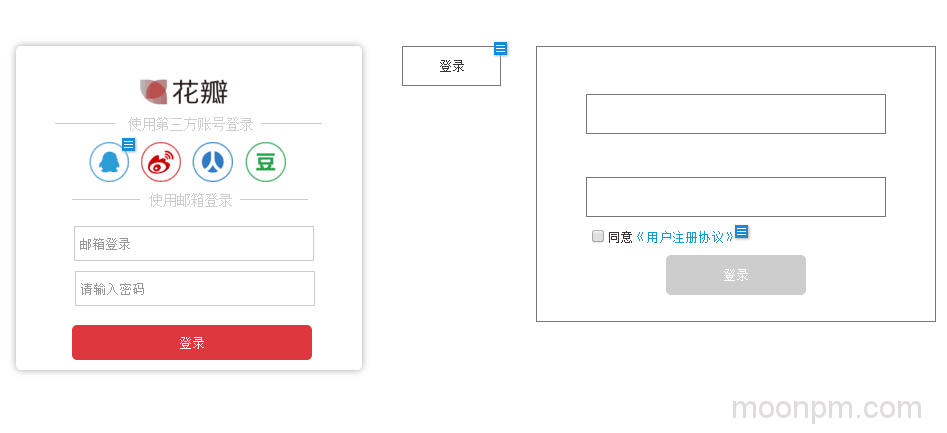
以“花瓣网”的登录面板为例,案例效果图如下:

交互设计效果说明:如上图所示,用第三方账号登录,鼠标移入时小图像会变色,鼠标按下时颜色会变得更深。
2.实战操作流程
截图“花瓣网”登录面板,然后参考设计我们的交互案例原型
参考上图,做出模拟的基本一样的效果并带交互。
3.交互设计:选中小图像,【鼠标悬停时】,选择【选择图像,并导入对应的深色图像】,然后紧接着可以选择【鼠标按下时】
继续【选择图像,并导入对应的更深的图像】
则,交互设计完毕。
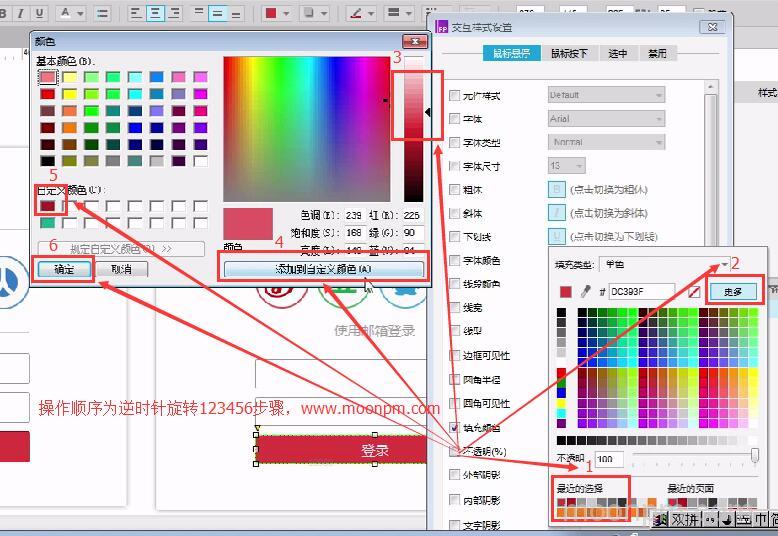
4.登录按钮的交互样式设置与取色配色流程
登录按钮的交互样式设计说明:
鼠标悬停时,颜色比默认颜色变浅,鼠标按下时登录按钮颜色比默认变更深。
交互样式设计比较简单,本细节重点在于快速对颜色的选择。
怎么快速的设置交互状态的另一种颜色,比如颜色更深一些,更浅一些,或者选择当初的颜色。这些需要我们对取色版的操作比较熟悉,今天明月PM就顺便说一下取色版的快速使用流程(方便新手)取色配色流程步骤123456如下图所示:

实战演示.rp文件参考文末链接。
二.“选中”的交互样式案例演示(切换选中按钮的状态)
矩形登录按钮,设置选中的交互样式,然后,鼠标点击时,并不能选中,因为“点击”不等于“选中”。
关于“选中”的交互,明月PM(www.moonpm.com)总结的有两点:
1.“选中”的交互设计注意点
(1)“点击”不等于“选中”。
(2)交互设计界面中设置选中有三种交互:选中状态,取消选中,切换选中状态。可以直接选择,或者选择一种后,后边在选择条件值(true,false,toggle)
2.“选中”的交互设计实战流程
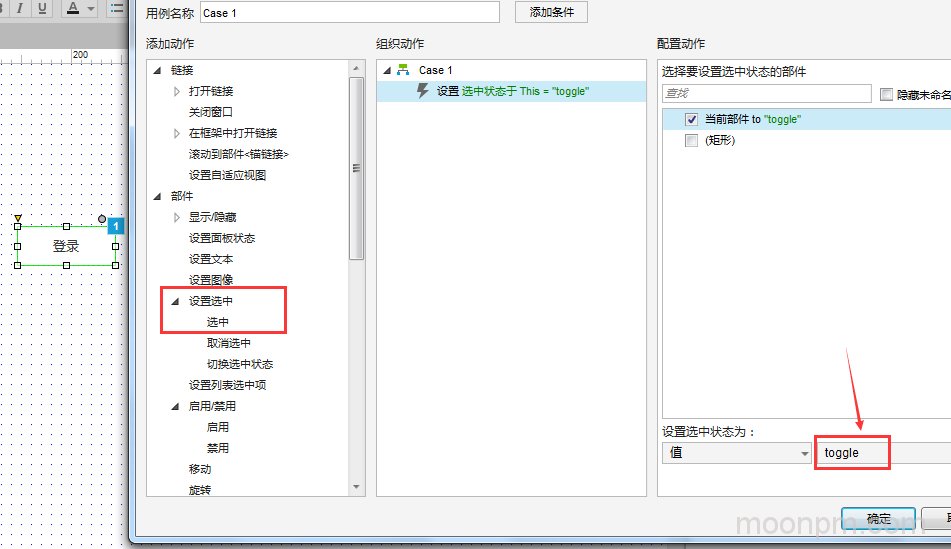
设置交互:【鼠标点击时】,【设置选中】,【选中主题,选择值=true,false,toggle】
矩形元件【选中】的交互设计流程设置如下图所示:

其中,toggle代表的是切换。(一般鼠标第一次点击时选中,再点击时就变为未选中)
三.“禁用”的交互样式案例演示
1.“禁用”案例场景描述:
登录面板的登录按钮默认的是禁用状态,当选中复选框(同意注册协议)的时候,启用登录按钮。取消选中复选框的时候禁用登录按钮。
比较简单,再次不在赘述。
【明月PM总结】
1.以上四种交互设计的三个案例的总演示效果图:

2.以上四种交互设计的三个案例的总演示的实战案例原型:
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


