本文继续讲解Axure中元件的对象和属性。以两个案例来进行实战演练讲解
动态面板滚动时显示返回按钮
动态面板滚动时改变元件透明度
本文两个案例的原型:https://rm4h0h.axshare.com
一.动态面板滚动时显示返回按钮
1.元件准备
常见商城首页原型,顶部状态栏,高25PX,底部导航栏高50PX,中间内容栏:高,根据实际情况
总宽:360,高:640(android手机)
返回按钮(backtop)
2.交互设计
中间内容转换为动态面板,设置动态面板自动显示垂直滚动条。
【注意点】滚动特性是动态面板自带的特性,不需要在设置拖动时,拖动效果。设置了反而有反面效果,比如,动态面板内图片可以随意上下拖动,从而顶部和底部留白。滚动条也不听使唤,也影响返回顶部按钮的滚动到顶部的位置等,可谓是愚蠢至极。
滚动内容面板时,显示返回按钮的交互:
选中动态面板,【滚动时】,显示【返回按钮】,添加前置条件:当滚动的距离大于动态面板自身高度时
[[This.scrolly>=This.height]]
else if 设置隐藏
点击返回按钮,返回顶部的交互:
动态面板状态stat1中顶部添加一个热区元件(hot),主页选中返回按钮(backtop),【鼠标点击时】,滚动到元件,选择热区元件(hot),即可。
二.动态面板滚动时改变元件透明度
1.元件准备
在前文的商城首页原型的基础上添加一个顶部搜索栏即可。
案例效果演示图如下(和案例一基本一样,多了个顶部搜索组件)

2.交互设计
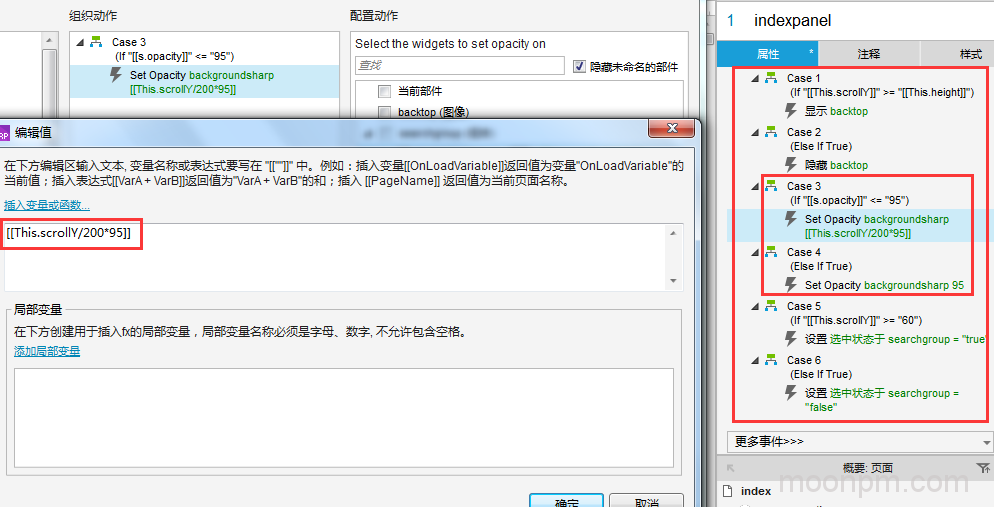
动态面板内容滚动时,设置搜索栏底部的透明矩形的透明度,逐渐从0增加到95
选中内容动态面板,【滚动时】,【】,选择透明背景矩形(backgroundsharp),添加条件:This.scrollY<=200px,时,设置【透明度】为:[[This.scrollY/200*95]],其他的设置为一直透明度为95
设置透明度流程界面图如下:

动态面板内容滚动时,设置搜索栏的图标和文字为选中状态(黑色)
将图标,和图标文字均选中,设置选中状态,填充或者字体颜色为黑色。然后组合为一个元件“searchgourp”
动态面板【滚动时】设置,元件“searchgourp”为选中。添加条件,比如This.scorllY>=60PX时,其他的则“取消选中”
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


