1.动态面板很重要,它的容器特性,用于页面之间的切换使用频率比较高,它的滚动特性,用于手机端频率很高。会经常使用动态面板的二次方(动态面板里套动态面板)
2.内联框架很重要,尤其它的加载特性,用户WEB端,交互逻辑设计与分类界面设计分离,频率很高。会经常使用内联框架的二次方(内联框架里面套内联框架)经实际使用测试,其结构加载切换界面特性比动态面板更常用。因为其加载可以内页只设计一次,其它各个地方都可以使用。
可实现:(1)一次设计,多处调用。(2)一次更新,多处同步更新。
(面试过一个产品沟通过,和产品王辰也沟通过,均是用内联框架设计后台,算是比较成熟的方式)
3.部件组合,选项组组合(单选按钮与其它名字不一样)等完全区分开其定义与功能
4.批量设计,复制分类列表推拉推荐的动态面板时,动态面板的名字保持原状,但是各自目录可以打开对应的各自的动态面板,但是删除后,在从新添加同名的动态面板就不行(本人亲测)
(1)复制的的动态面板虽然样式和名称,交互的操控关系都一样,但是AXURE系统给予每个同样的动态面板,在不同的页面则分配不同的ID,以示区分。
(2)如果改了动态面板名字,则就里面变成新的动态面板,交互的操控关系完全失效,需要从新建立新的关系。
(3)内联框架等各个部件大致都有这个规律,整个系统设计中,部件的名称同名,但是只要在不同的页面,则同名部件不影响各个页面的相互交互关系。
5.有时候设计表格,或者复制来的表格,发现表格间距无法调整,其实是字段占用的某个表格(系统默认显示完整字段),调整完字段的间距留有空格就可以调整设计表格的宽高了。
(1)axure中设计表格,有现成的表格部件,只不过需要一个一个的不断添加行和列.
(2)数据可以直接粘贴,不能直接粘贴Excel表,合并单元格用矩形来代替。
(3)一个单元格内的多行数据条,后台设计不乱,但是前端显示就会错乱,此时建议,单元格内多条数据时,直接用文本表标签。190929

6.部件提示(前端鼠标移入时部件显示的提示)与提示文字(一般文本框中的灰色提示说明文字)
7.整个软件设计的结构,逻辑,逻辑清晰
8.标准化,规模化设计,整个系统中同样的东西,设计规格统一,好调整,好查找识别,好更改复用元件。
表格设计,宽高统一,则在里面统一添加选项按钮,操作按钮,则也可以高度统一,则可以一次设计多次直接复用,从而时间批量高效设计。
9.动态面板,有容器特性,从容器内部看和从容器外部看,颜色是不一样的。类似有个玻璃的格挡
10.axure发布到官方服务平台后才想起来更改密码,是不能直接更改,需要登录到web端官网,找到自己的项目,然后再增加密码。
11.axure使用过程中频繁卡死的问题
(1)软件的Bug。不同版本的Axure本身的Bug,制作好的原型在迭代的版本中可能会出现错误。这个原因的只能认命了,要慢慢去找到底是哪些内容报错了。
(2)中继器。虽然中继器可以有效地提高效率,但是单个页面中数量较多,功能使用太复杂。
(3)动态面板。单个页面中应用了太多的动态面板,尤其是嵌套的动态面板,导致打开和操作缓慢或者卡顿。
(4)高清大图。跟中继器和动态面板一样,尽量不要在单个页面中使用太多高清大图。
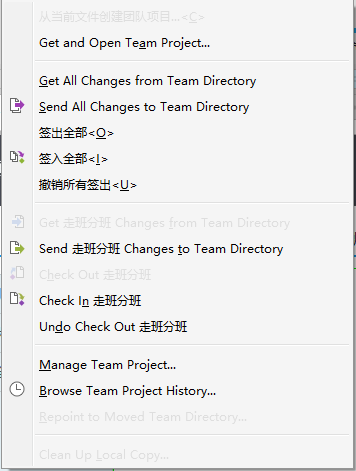
12.axure的团队多人协作开发
(1)登录自己的axure账号,团队,创建团队项目并设置文件存放的服务器地址和本地的地址

Axure RP 有三个版本,但都包含在同一个软件里 ,他们分别是专业版、团队版、企业版。
•专业版:所有原型设计功能、文档输出功能、官方Axshare
•团队版:所有原型设计功能、文档输出功能、官方Axshare、团队协作功能
•企业版:所有原型设计功能、文档输出功能、官方Axshare、团队协作功能、本地部署版Axshare
以前不同的版本通过不同的授权码进行区分,现在似乎好像可能应该或许大概已经不区分了。
13.如何在手机端界面设计中,将按钮浮动在某个具体界面上(不是浏览器上)?动态面板里面套动态面板和按钮。
14.返回按钮的设计,在返回中,如何区分好,当前窗口,新窗口,弹出窗口,父级窗口,内敛框架,父级框架?如果不梳理好,你会发现,在设计多层级多目录标签的页面的返回的时候,经常会返回页面错乱。
那么好,开始梳理
当前窗口:内链框架的窗口就是当前窗口,不是Windows窗口,
新窗口:就是浏览器从新打开新标签页,
弹出窗口:都知道,
父级窗口:基本没用。
内链框架:一般只能在当前按钮的所在的内链中打开,其它按钮所在的其它的内链框架也控制不了
父级框架:就是内链框架的上一层级的内链框架
值得注意的是:父级框架VS当前窗口,当前窗口可以是内链框架的窗口,但是父级的内链框架就只能用父级框架,而不是父级窗口。(本人亲身设计测试结果的总结 )
理解以上后,说明你设计的产品目录或者层级已经很深了。多层多目录才需要返回。
**********【axure原型设计已经全部讲完,全剧终!】************
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!


