动态面板作为Axure的最复杂的元器件之一,也是用的最多的一个器件之一。我们一定要学习熟悉其特性,方能运用自如。
一.动态面板的基础知识了解
1.动态面板如何使用
有两种方法
(1)先拖入动态面板原件
然后双击打开,添加和设置动态面板里的元器件。
(2)右键选择转换为动态面板
先设置布局好元器件,在右键选择转换为动态面板
2.动态面板如何设置大小
(1)自己设置参数或者拖拉
是多大就是多大,固定的一个窗口,里面如果原件大于窗口,则不显示
(2)自适应原件大小
选中动态面板,右键,选择自适应内容大小,则内部元件设置有多大,动态面板就有多大。
3.动态面板如何设置隐藏
属性,勾选“隐藏”属性即可隐藏。浏览器中查看,则看不到
只不过,设计面板中有个默认的黄色的颜色,方便编辑查看使用。如果还想去掉编辑面板中隐藏的动态面板的默认颜色则可以:【视图】,【遮罩】,取消对应的期间勾选。则就会没有了默认颜色
二.动态面板的第一大特性案例解读
很多部件都是“形状”类部件,而动态面板确实“容器”类部件,这就决定了其与众不同。
容器特性:一个选中,则容器里面的所有部件都被选中。(主要用于多个原件一起的显示,隐藏和切换可见性功能设计)
今天就为大家解读其第一大特性:容器特性。我们通过四个案例来具体的讲解,以表现出其容器特性。四个案例分别是:二级菜单,抽屉菜单,页面遮罩,选中多个原件。
案例一:二级菜单整体显示效果
就是常见的网站的下拉二级菜单效果:
鼠标移动到一级菜单上面时会自动显示二级菜单,鼠标移出“一级和二级菜单”界面时,二级菜单又会自动隐藏。
用Axure如何设计实现?
1.设计界面
做出一级菜单,和下面的二级菜单,将二级菜单都选中转换为动态模板submenu2,然后隐藏
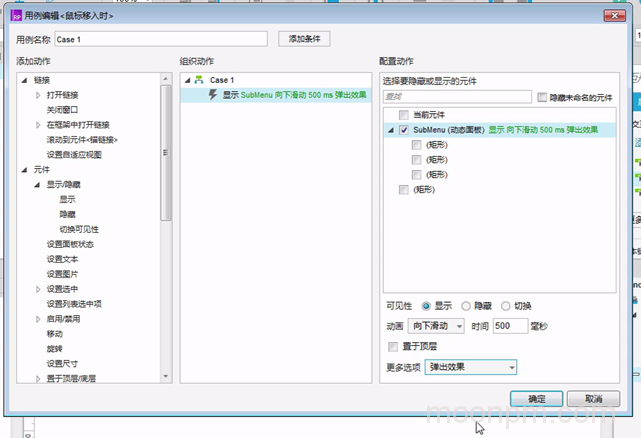
2.设计交互
设置:选中一级菜单,鼠标移入时,显示动态面板submenu2,从上往下滑动显示,【弹出效果】。
弹出效果即是鼠标移出“一级和二级菜单”界面时,二级菜单又会自动隐藏的系统已经做好的设置,选中此即可。

3.拖动复制
注意
(1)是一套一级二级元件设计好界面和交互时才能在复制此完整板块。变为其他的一级二级菜单
(2)复制的其他一级二级相同的菜单需要在第一个一级菜单之下,不能再上1PX就不行,就不会执行,因为已经设置的交互选择的方向是下,那么就要在其水平下之下才有效果。
二.抽屉菜单整体效果
抽屉菜单效果:鼠标点击时,能显示和隐藏二级菜单,第一次点击显示,第二次点击则隐藏
且显示二级菜单时,推动下方的其他一级级菜单下移。
1.设计界面
做出一级菜单,和下面的二级菜单,将二级菜单都选中转换为动态模板,起名字submenu2,然后都隐藏
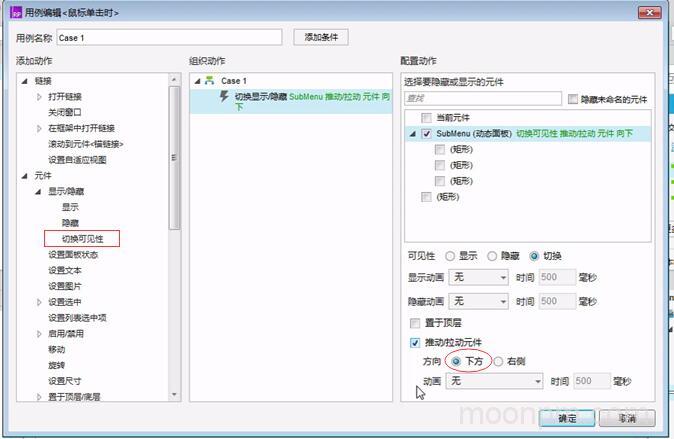
2.设计交互
选中一级菜单,鼠标点击时,选择【切换可见性】,不是显示也不是隐藏哦。然后选择动态面板submenu2。然后下面还要加一个选项:【推动/拉动元件】,方向:【下方】

三.登录页的页面遮罩效果
效果:点击登录时,弹出登录框,同时整个界面有【灯箱效果】,点击登录框外的其他界面,灯箱效果会消失且登录框消失。
点击右上角小X号时,登录框和灯箱效果也消失。
1.设计界面
登录按钮,登录框,选中登录框右键转换为动态面板,起个名字logoin,设置隐藏
2.设计交互
(1)选中登录按钮,设置交互,鼠标点击时,显示“动态面板”,且选择【灯箱效果】
(2)选中小X号,设置交互,鼠标点击时,隐藏“动态面板”即可。
四.同时选中多个原件的选中单选效果
效果说明:一张表格,有很多row行,鼠标点击一行的任何一个地方,则整行变色,且其他未点击出保持原状
1.设计界面
制作一个单元格,边框和字体统一一个颜色,选中之,设置交互样式,选中时,字体颜色变白,填充色变边框色
2.设计交互
鼠标点击时,选中当前页。
问:为什么不单击时直接改变其界面,而要单击时触发选中,选中才触发其改变?
答:因为出发事件有点击,却没有不点击,如果直接设置点击时改变颜色,那么不点击时怎么办?无法设置
所以,出发点击,然后交互选中,选中时变色,然后点击其他地方时,这个地方就没被选中,自然就不在变色了(一个界面中只能点击一个地方,出发一个选中)
【明月PM总结】
至此,我们学到了哪些交互?今天我们学习了动态面板的:
1.显示(动画:动画效果一堆,更多选项:弹出效果,灯箱效果等)
2.隐藏()
3.切换可见性(拖动/拉动原件)
三类交互和三类交互下的三种交互效果。
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

