上一讲我们在
讲到了中继器的【添加行】和【删除行】交互特性。本文将通过三个案例,讲解其标记行,取消标记行,更新行三个特性。熟悉其中继器的所有特性,使我们能熟练应用Axure软件元件的前提。
案例一:利用标记行特性,实现多行的全选,与多行的删除
1.交互案例图
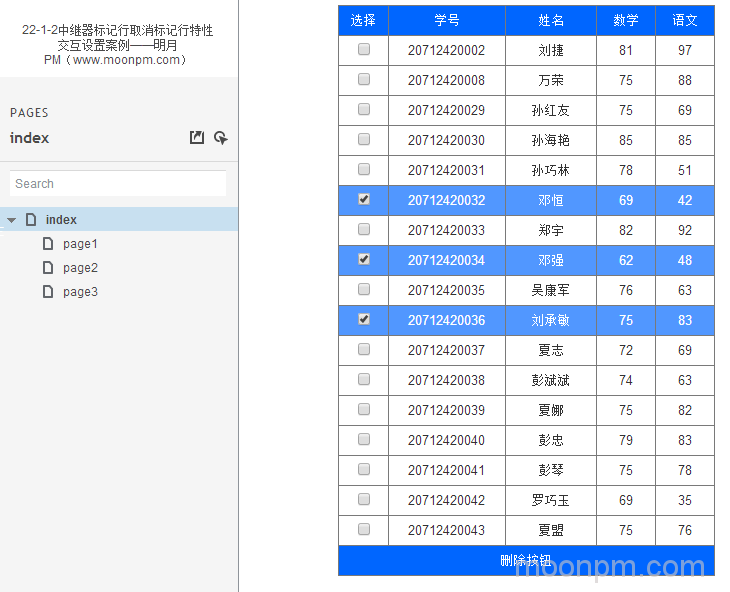
标记行交互设计案例图如下:

2.交互案例说明
如上图,中继器,多行数据,设置其点击整行选中的选中,全选,删除全部等交互样式。
3.交互设计
(1)先设置“选中”的交互样式,全选,设置选中样式,然后将其组合成一个部件,勾选允许鼠标触发。
(2)开始交互设计:【鼠标点击时】,设置【选中】,同时设置【添加标记】
(3)继续交互设计:选中删除按钮,【鼠标点击时】,选择删除行,选择【已经标记的行】
案例二:利用取消标记特性,实现单行的选择和单行的删除
1.案例效果图
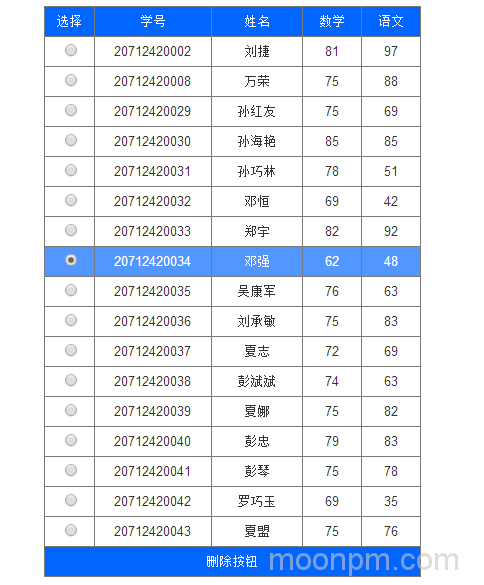
取消标记行使用设置交互案例如下:

2.交互说明
如上图,每次只能选择一行,每次也只能删除一行
3.设置交互
继续用上一次原型,在案例的交互设计中,把元件,复选框,变为单选框。
我们将本文三个案例用同一套元件复制修改,所以还要修改一下中继器的名称,防止设置交互选择中继器时都是同一个名字,无法区分。此处命名为“zhongjiqi2”
1.设计实现一次只能删除一个的效果
在交互设计中,在【添加标记】前,在添加一个【取消标记】,选择全部(意思是以前的全部标记),则就取消了先前的多次点击的多次标记,然后只有后边的最后一次的【添加标记】,删除也是删除最后一次点击后的标记的元件,则实现了单选,只删除最后一个单选。
实现了一次只标记一个,则就实现了,只删除最后一个选择的效果
但是
还是每一次点击都被选中,选中了很多个,怎么实现每次点击时只选中一个,上一次选中的一个自动取消呢?
最简单的,我们想到的设置选项组名称
2.设计一次只能选中一个的效果
下面我们来给中继器设置选项组名称,我们来看看,其和图形元件会不会有所不同。
(1)中继器的选项组名称在哪里设置?
首先,在设计面板首页,选中“中继器2”此时右侧是没有“选项组”这个设置的。只有【隔离选项组效果】
然后,打开“中继器2”,右侧和刚才的界面相同,一样,还是没有
最后,我们选择“中继器2”的母版,然后就有了“选项组”设置。在此处设置即可。
(2)中继器的选项组名称设置怎么理解
综上,我们中继器的“选项组”设置,其实设置的是中继器中的母版的“选项组”,怎么理解呢。
母版有自己的名字“tablerow”,然后母版属于一个选项组“row”。那么在每项加载时,母版被复制加载了很多份,但是每个母版都是属于一个选项组“row”。这就是所谓的中继器的选项组了。——明月PM
(3)中继器选项组设置特有的【隔离选项组】效果问题
我们设置好了,也理解了,但是通过预览,发现,还是没有效果。还没不能实现唯一选中的效果,有多个被选中!为什么?
中继器选项组的设置,有自己的不同的地方需要设置,就是我们前面提到的,隔离选项组效果
首先,在设计面板首页,选中“中继器2”此时右侧是没有“选项组”这个设置的。只有【隔离选项组效果】。
就是这个【隔离选项组效果】,这个是被默认勾选的,我们取消勾选即可。
预览,发现,效果实现了。
案例一和案例二的总的预览原型:https://jaj4wf.axshare.com/
为什么会有这么一个选项,这个选项选中之后又有什么作用呢?
试想:试想,在中继器中,如果需要母版里面的每一个元件需要有唯一选中的效果的话。
拿刚才的例子,中继器中母版的五个元件需要唯一选中的话,那就需要给五个元件统一添加选项组的名称。
那么问题来了,由于中继器对母版中的元件进行了重复,那么整个 中继器显示的所有的元件就都有了统一的选项组的名称。
那就意味着中继器中,所有的项中,就只能有有一个小矩形被选中。
注意理解:中继器中,所有的项中,就只能有有一个小矩形被选中。和
中继器中,母版的一行项中,就只能有有一个小矩形被选中。(每行一个,全局可以有多个被选中)——明月PM
那么是不是就无法实现中继器中,每一行的每一项中,只能有一个小矩形被选中的效果?
所以,如果中继器中的每一项中,的每个元件需要有自己的选项组效果的话,就需要选中中继器的【隔离选项组效果】
由于本案例,把每一项合成了一个项,需要整体中继器的选项组效果。所以不用这个功能,就取消了选中。
案例三:中继器的更新行交互设置
1.交互案例图
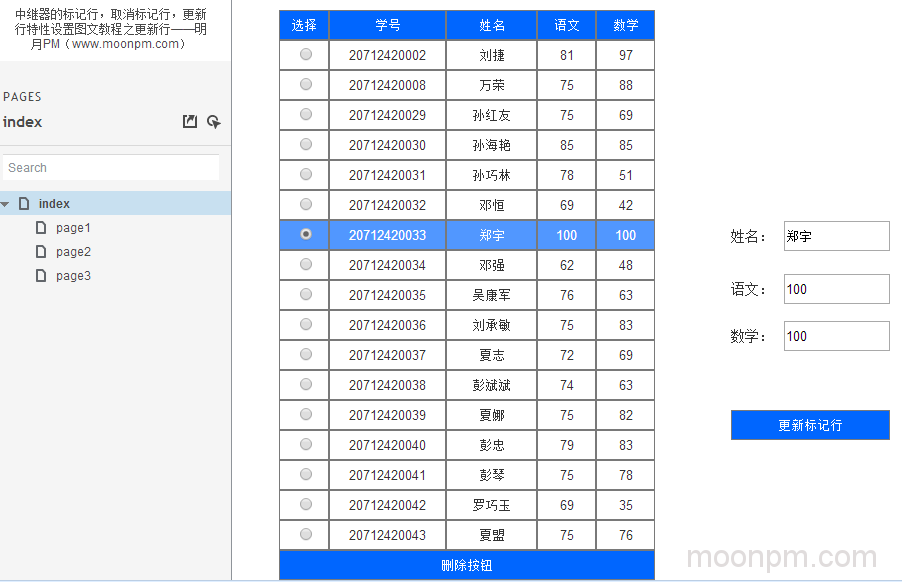
中继器的更新行交互设置案例图如下:

2.交互说明
如上图所示,选中左侧表格的一行项,右侧文本框出现对应的项的值。在文本框中修改值,点击下边的更新标记行,可以把数值更新到左侧的表格。
3.交互设计
(1)元件准备:
继续用上一次原型(案例二),为了方便演示,我们从新新建一个.rp文件。然后修改一下中继器的名称。此处命名为中继器“zhongjiqi3”(也可以不修改,已经分开了),然后添加右侧的文本框和更新行按钮
(2)设置交互:
A.在原来的交互的基础上,在选中后添加标记的后边,设置交互,【设置文本】,
值直接设置,选择对应的中继器数据集函数即可。(系统默认就是取自数据集中选中标记项的值)
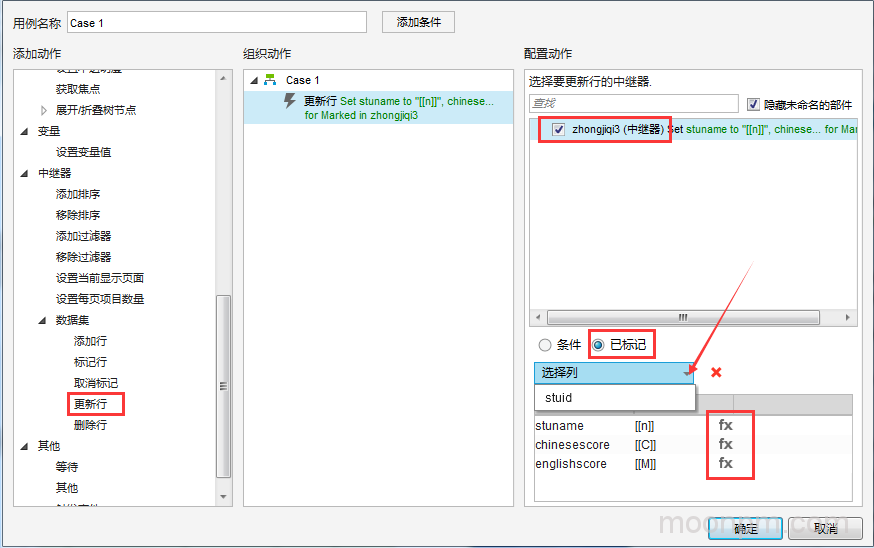
B.选中【更新行按钮】设置交互,【鼠标点击时】,【更新行】,选择【对应的中继器】,选择已标记
选择【列】,就是里面具体的项,(比如,学生姓名,英语,数学)。
更新行交互设计流程图如下:

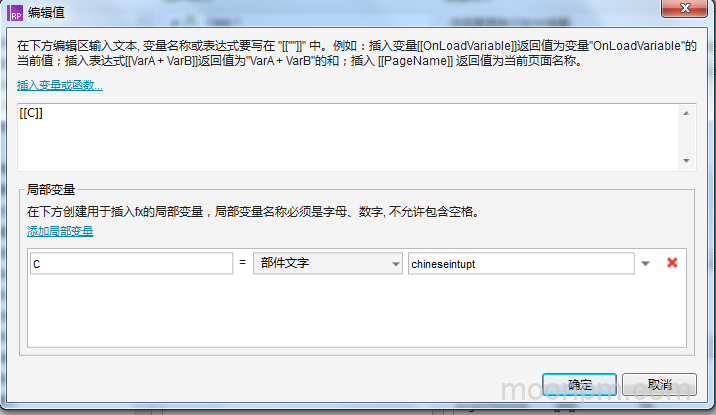
然后,选择值的来源,底部选择来自哪个文本框,数据赋值给局部变量,上边选择具体的局部变量。如下图

至此,更新行的交互设计完毕。
此案例三的预览原型:https://4rv8dw.axshare.com/
【明月PM总结】
1.中继器和中继器的母版需要注意区分,分别起个名字。
比如本案例中的中继器名称:"zhongjiqi"和其中的母版的名称:“tablerow”
2.中继器数据集中的列表名称和中继器母版中的元件的名称一一对应。
对应后最方便快速设置交互捆绑。
3.中继器的【选项组名称】的设置和使用有自己特别的地方,需要特别注意和理解。
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

