案例1:滑块移动到鼠标点击位置
案例2:页面滚动时面板吸附顶部
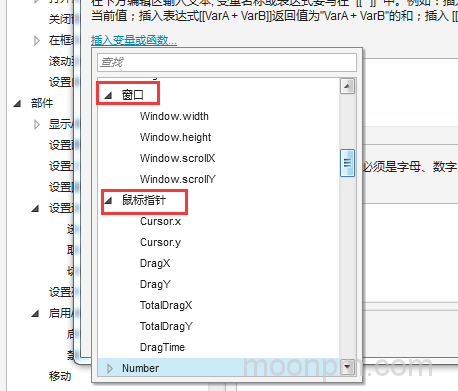
首先我们了解一下鼠标指针与窗口的属性的系统变量:

如上图所示:
窗口的系统变量:
Window.width
Window.height
Window.scrollX(窗口中内容的移动距离)
Window.scrollY(窗口中内容的移动距离)
鼠标指针的系统变量:
Cursor.x
Cursor.y
DragX(瞬间约0.01S拖动的距离)
Dragy(瞬间约0.01S拖动的距离)
TotalDragX(拖动的总距离)
TotalDragY(拖动的总距离)
TotalTime(拖动的总耗时)
一.滑块移动到鼠标点击位置的交互效果
1.元件准备
圆圈,横线,背景矩形,热区
点击横线位置,圆圈移动到点击的位置。因为横线很细不好点击,所以用热区代替之。说以交互触发在热区上。
2.交互设计
选中热区【鼠标点击时】,【移动】,选择圆圈。设置移动的方式和具体位置,【绝对】
X:[[cursor.x-10]],Y:[[Target.y]]
【注意点】
(1)由于热区和圆圈的Y轴坐标一样,所以也可以用Y:[[This.y]]
(2)为什么不用[[cursor.y]]?因为我们要保证Y轴的距离不变,圆圈的中心沿着横线,而鼠标点击的时候不可能那么准确,容易偏移,所以达到效果,故矫正之,就不用[[cursor.y]]
(3)元件也可以被移动,不要想着移动就要设置动态面板,如果把圆圈设置了动态面板,则绝对距离反而不好控制,容易移动位置偏离。
3.元件界面效果图与原型

交互原型: https://ls96nq.axshare.com
二.页面滚动时面板吸附顶部的交互设计
1.元件准备
一张足够长的页面内容图片,一张登录面板图片。如下图所示
2.交互设计
选择整体页面,页面【页面滚动时】,【添加条件】,加入[[Window.scrollY]]>=350PX时,【移动】,选择【登录图片】设置X,Y,X为[[Target.x]],Y[[Window.scrollY]]
添加用例:else if true 【移动】,选择【登录图片】设置X,Y,900,350。等原始坐标。
【注意点】
1.上面交互设计中都是选择的是绝对(以前的到达),选择相对则错误
2.要注意对窗口的移动的理解。窗口类似传送带,是移动的,然而页面的内容并没有移动。我们表面上看到的页面的内容的移动,是一种相对移动的现象,我们要从其window窗口的结构原理代码逻辑层面去理解之,方能做好基于实际场景的业务逻辑交互。
3.交互设计效果图与原型

关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

