《用户体验的要素》讲述的框架层和结构层如何准确定义?框架层理解为界面设计,结构层理解为交互设计,那页面间的跳转关系应该属于哪层?
一.五层设计模型概念解读
一个清晰、有条不紊的体验,由一系列完整的决策组成。这些决策彼此依赖,告知并影响用户体验的各个方面。把整体的用户体验工作分解成各个组成要素,以理解体验外衣下的决策过程。
五个层面初识,由表及里认知一个产品,可以分为五个层面:表现层、框架层、结构层、范围层、战略层。
表现层(surface)
用户所看到的文字或图片(或者短视频)。一些图片和文字可点击完成某项功能,例如购物车图标;另外一些图片文字就只是提供促销信息。
框架层(skeleton)
表现层下方是网站的框架层,用于优化设计布局,让按钮、控件、照片和文本区域所处的位置能达到最大的效果和效率,具体来说,用户需要时,能记得标识并很快找到购物车的图标。(用户熟悉现有电商网站或APP的布局,在设计新产品的框架层时,合理设计,减少用户学习的成本。其他APP也有这个考虑,好用且用户学习成本低)
结构层(structure)
结构层比框架层更加抽象,框架层是结构的具体表达方式。例如框架层确定了在结账页面上交互元素具体的位置,结构层则是设计用户如何到达这个页面,并且在完成任务后,用户能够去向哪里。(框架层设计是为了使交互元素布局更加合理,更加好用,表现在原型上个元素的布局;结构层确定了功能流程,表现在流程图的设计)
范围层(scope)
范围层确定一个特性或功能是否属于网站或APP。范围层确定的特性和功能,在结构层来确定他们的组合方式。(范围层是决定要不要这个功能,结构层是确定这个功能的具体实现流程)
战略层(strategy)
战略层包括了经营者和用户两个方面想从网站或APP获得什么。电商来说,经营者要卖出商品,用户要买商品。(战略层落脚的需求分析)


总的来说:
战略层,(商业视角,利益,商业级)
关注用户需求和企业的产品目标。
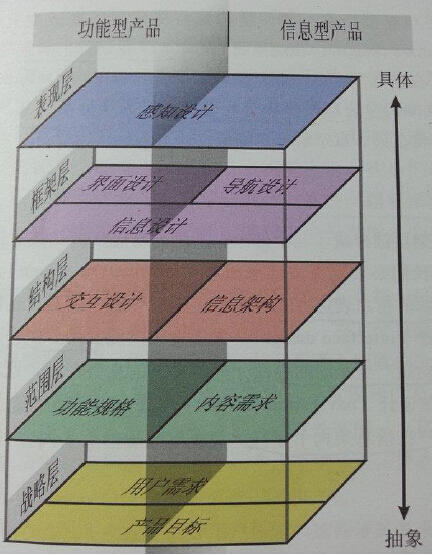
范围层,对于功能型产品,主要是在创建功能规格:对产品的“功能组合”的详细描述;对于信息型产品,范围是以内容需求的形式出现:对各种内容元素的要求的详细描述。
框架层,(产品视角,逻辑,业务级)
内含数据流和业务流(数据架构,逻辑架构)
功能型产品关注交互设计,定义系统如何响应用户的请求;信息型产品,设计信息架构,即合理安排内容元素以促进用户理解信息。
结构层,(用户视角,体验,界面的,系统结构布局)
功能型产品和信息型产品都要进行信息设计,即促进理解的信息表达方式。功能型产品框架层还需要界面设计,也可以说是安排好能让用户与系统的功能产生互动的界面元素。信息型产品需要导航设计。
表现层,为最终产品创造感知体验。
颜色搭配,色轮搭配,色数控制,色层处理
交互方式,界面操作交互,语音交互,脑电波交互
下面,我们以多个行业,来解读用户体验要素的五层设计模型都是什么
二.五层设计模型案例解读
1.【装修行业案例】
我的理解不知对不对,具体是这样的,仅供参考(以宜家为例):
一、战略层:打算卖给客户什么和客户能买到什么;
宜家是一家居家用品零售企业,贩售平整式包装的家具、配件、浴室和厨房用品等商品。
二、范围层:卖什么和不卖什么
宜家除了居家用品外,还提供送货和上门安装服务,不提供完全个性化、定制化的家具,也不提供家居的保险服务。
三、结构层:引导和控制用户的行为(设计用户如何到达某个页面,并且在做完事情之后去到什么地方)
个人理解所谓的结构层在线上叫交互设计,在线下是动线设计。宜家的结构层(以上海徐家汇店为例):先向人展示居家的整体风格,接着是沙发>床>厨房>桌椅>餐具用品.....
总体来说是通过对所有元素的整体布置和希望出现的先后次序,一步步影响顾客的购买行为。
四、框架层:具体的布局(按钮、控件、照片和文本区域的位置)
在宜家表现为:首先,整体风格的样式出现多少套?其次,沙发与整体风格家居的过渡问题怎么解决?沙发到底放多少合适,是把全部的沙发都摆出来,还是只放热销款中的典型样式与推荐样式搭配组合?沙发与床的区域和位置各是多少面积等等。
五、表现层:视觉表现(颜色、排列组合...)
当已经规划好了沙发的区域后,三人沙发、双人沙发、单人沙发具体怎么摆放?颜色如何搭配等等
2.【房地产行业】
结构层和框架层,是这样的,比如设计一个房屋
一.战略层:就是卖什么(做什么),卖给谁
1.定位这个房子卖给谁,人物画像,比如年收入20万的三口家庭。
2.定义房子的核心利益点:居住,生活。
二.范围层:分解卖什么(做什么)功能分解
1.居住:房间,厨房,饭厅,卫生间,阳台等
2.生活:客厅,书房,游戏室等
三.结构层
定几个房间,客厅 ,厨房,卫生间等等和家具的摆放(内容)
四.框架层
1.结构定了,大框架就可以定了,房屋走向,房间客厅厨房卫生间布局,
2.小框架的每个房间的家具摆放。
五.表现层
1.装修风格,色系。换到网站设计,结构层就是有多少导航栏,产品栏,信息栏,楼层。框架层就是上面这些栏在主页,子页面怎么布局呈现。
【总结】
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

