特性:固定到浏览器
案例:固定位置与锚点链接
特性:自适应窗口宽度
案例:底部导航横向铺满全屏
补充,点击小图,动态切换大图
一.固定到浏览器特性
1.准备材料:
(1)直接复制粘贴一篇长的图文文档到Axure界面。然后文档的每一段前面设置一个小圆形编号。取名为:one two three four five,顶部的矩形取名为:top
(2)对应一个竖立的导航数字标签,也是圆形的数字标签,12345,第六个为小飞机图标,six,设置点击回到顶部:top
2.设置交互:
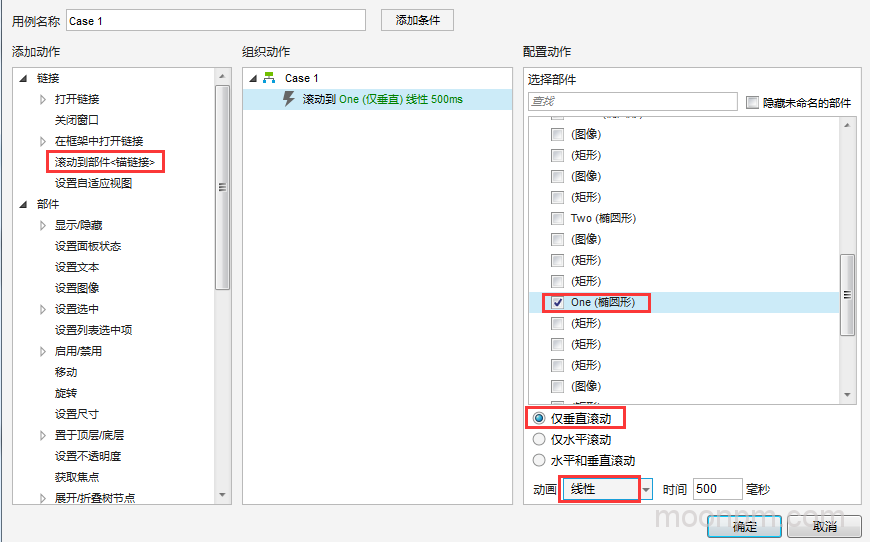
(1)竖立导航数字标签1,选中,设置鼠标点击时,选择【滚动到部件<锚链接>】配置动作,选择:one
(2)然后,复制此交互设置,到竖立导航数字标签23456,分别修改对应的配置动作对象即可。
具体滚动到部件交互设置如下:

(3)配置好以上之后,全选竖立标签,123456,转换为动态面板,并且右键选择:【固定到浏览器】
设置,水平和垂直方向和对应的外边距,即可。
原型展示:https://ju2njv.axshare.com/
二.自适应宽度特性
1.动态面板(带背景图),直接属性,选择:100/100宽度
2.矩形原件,转换为动态面板,然后选择,自适应宽度。则不行!【重点注意】
这时候显示,可能看不见,因为,动态面板是自适应了,但是矩形还是矩形是不会变的。
所以,要想达到自适应宽度的想过,需要动态面板与其里面的颜色有一样的背景色。
需要加动态面板的背景色:【动态面板】,【样式】,【背景颜色】选择和矩形的背景相同的颜色即可。
这个主要就注意这一条,相对比较简单,再次不再提供参考效果图和演示原型。
三.补充一个案例:
点击小图,上边显示对应翻转大图的效果。
效果图:

交互设置:
1.显示对应动态面板交互设置
选中正方形,【鼠标点击时】,【设置动态面板】,【选择状态】:stat1,向左滑动等。
然后复制此交互,分别修改相对应的状态。
2.移动交互设置
【鼠标点击时】,【移动】【当前线框原件】
【选择状态】:到达(固定位置)或者移动(移动一定的距离),我们选择【到达】,即是固定位置,然后设置位置坐标。
Y轴坐标高度为正方形高度减去小三角形高度(417-10=408)统一的5个,X轴绝对坐标分别为各个小三角型的X轴坐标
【注意1】
这个选择的状态需要说明,新版本的Axure中此处状态已经不是“到达”“移动”。而是替换为了“绝对”,“相对”。意思是和原来一样的。自己注意区分和理解。
【注意1】
每个小图的X轴坐标。和统一的Y轴坐标减掉7个PX(小三角的高度)即可。具体PX根据自己设置的小三角的大小的高度为准。
五个小正方形分别设置对应的移动坐标。则交互设置完成。
点击小图翻转大图的交互设计原型:https://bo0snu.axshare.com/
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

