案例1:“单选按钮”的组名称,以单选性别选项单项选中
案例2:“选项”的组名称,以标签按钮单项选中
案例3:元件组合的属性与交互,以元件组合单项选中
本文三个案例的演示,原型文件:https://3ec6zm.axshare.com/
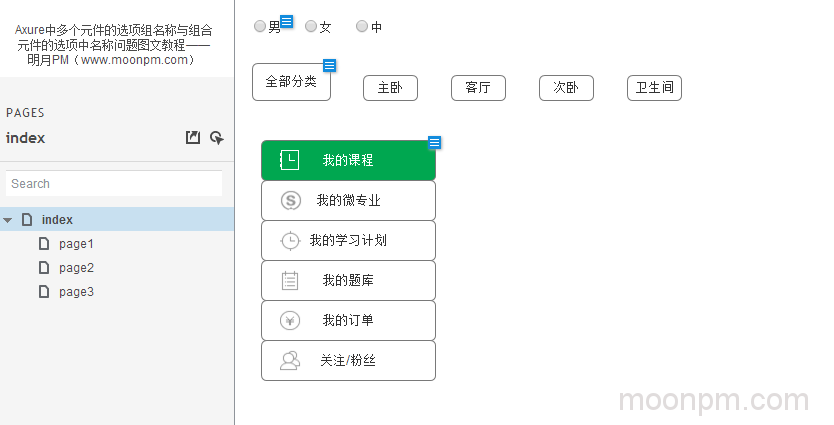
三个案例的总的设计样式演示图如下:

我们对照上图,把上图的三个演示效果案例都做出来,以理解和学习【选项组】的设置与效果,下面开始我们的表演。
一.“单选按钮”的组名称,以单选性别选项单项选中案例
1.案例实操:
Axure画布中,设置三个单选按钮,预览显示发现,如果点击则三个都选中,不能只其中一个选中。
怎么才能让单击时只选择其中一个其他的不选择呢?
设置【单选按钮组名称】,比如设置其名为:sex,即可,具体如下图所示:
2.单选按钮组名称原理解读
有了一个单选按钮组名称,意味着这是一个小组,那么一个小组就一次只能有一个队长,(就具备了小组的属性)。
二.“图形”和“矩形”的选项组名称
1.案例实操:
Axure画布中,放置几个矩形按钮,设置对应的“选中”交互属性
设置【选项组】名称,比如设置名为:group,即可。
三.多个“矩形”和“图形”的原件组合的选项组名称设置
1.案例效果图:
如下图所示:
2.交互说明:
也就是常见的分类列表的交互,鼠标移入时,一种样式,鼠标点击时有一种样式。(选中)
3.交互设计准备
(1)Axure画布中拖入矩形元件和图标元件并设置好交互样式
图标元件,每个按钮有三张,分别是默认,鼠标移入时,和选中时,三个状态使用。
矩形元件,是三个状态,分别是分别是默认,鼠标移入时,和选中时,三个状态。
两个元件的,几个状态下的交互样式分别设置好
预览发现问题:
鼠标移入时,图标和矩形两个状态的变化是不能同步的,而效果要求他们是一起的。怎么办?
(2)【组合】,将两个原件组合成一个元件
预览发现问题:
似乎并没有什么卵用
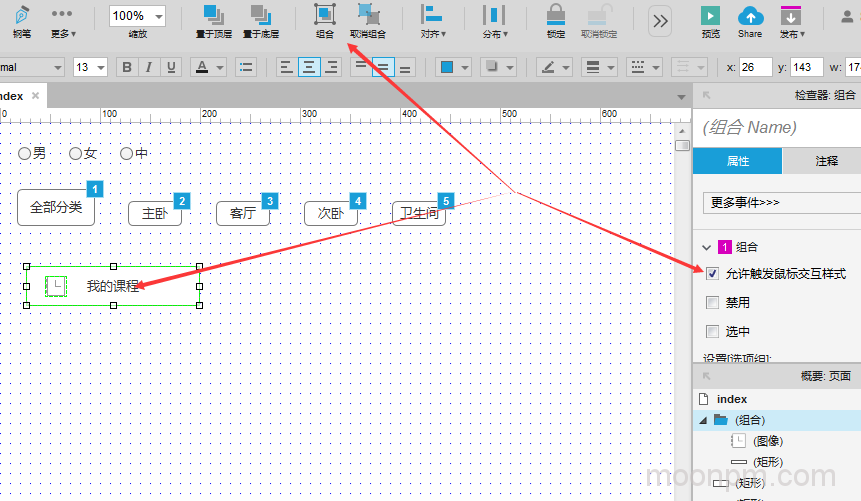
(3)组合后的细节设置,【注意】勾选【允许触发鼠标交互】
在预览,Soeasy,OK了。具体设置如下图所示:

4.交互设计
(1)鼠标移入时:图标变浅绿,矩形中文字变浅绿
(2)鼠标选中中:图标变更绿,矩形中文字变白色,矩形背景变绿色。
(3)组合两个元件,勾选【允许触发鼠标交互】,则单个元件交互设计完毕。
(4)然后复制为多个元件,逐次向下排开,并分别修改文字和替换对应的图标。
(5)设置组合的选型组名称。
注意点:
(1)项目,项目选项,边界对齐
(2)是组合的【选项组】名称,不是元件的【选项组】名称。(选中组合全部原件后设置的才是组合的选项组,选中一个原件,设置的是这个原件的选项组,可能设置了就自成一个组了,就脱离了原来的选项组了)
(这么多原件组合起来的大元件,在全选的时候,属性设置里会有好几个板块都有选项组,这个需要注意区分)
(3)选项组里面的选项组(选项组的二次方注意区分)
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

