不论是元件的设置,还是整个页面的设置等。页面设置总共有三块,主要对以下三个选项板块进行设置。
1.属性 2.说明 3.样式
怎么进入主页设置界面?
通过点击面板,点击概要的主页,或者点击右上角的页面图标,进入主页面。然后进行以上三个方面的设置
具体怎么设置页面?下面开始我们的表演:
1.属性设置
(1)各种交互的选择
(2)勾选启用自适应(全局,最常用)
2.页面说明
点击【自定义字段】可以一直添加需要的说明。然后可以更改其名字,其字体样式。
查看需要在浏览器中打开原型,在工具栏的第二项说明才可以看到说明的面板。
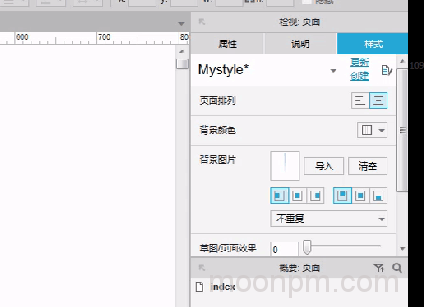
3.页面样式
(1)样式方案,右边小按钮可以点击添加新的方案。
一个方案大致就是一个页面的样式,多个方案就是可以对一个页面设置多套属性,可以切换。
(2)页面排列,对页面中的元素原件进行统一的居中,居左,居右等设置
(3)背景颜色,很简单
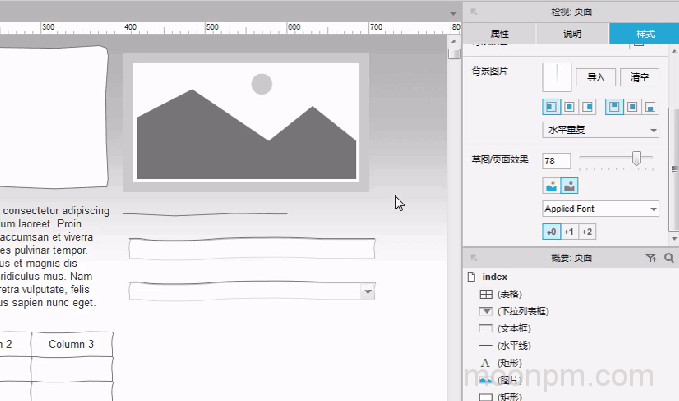
(4)页面背景,可以导如图片作为页面背景。方式:水平重复等,比较常见。
怎么去其他网页上下载页面背景图片,老生常谈,此处略
(5)草图/页面效果,让带现况的原件,变得不整齐,类似手绘的样式效果
(6)整体页面颜色按钮,黑白和彩色
(7)字体设置,统一页面中所有字体。
(8)字体加粗,在最粗的情况下还能加粗。

图一:页面样式设置上半部分(上图)

图二:页面样式设置下半部分(上图)
本文地址:https://www.moonpm.com/374.html
关注我们:请关注一下我们的微信:扫描二维码 (鼠标移入红色字)
(鼠标移入红色字)
版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!
关注我们:请关注一下我们的微信:扫描二维码
 (鼠标移入红色字)
(鼠标移入红色字)版权声明:本文为原创文章,版权归 admin 所有,欢迎分享本文,转载请保留出处!

